Radikally Different - Our World View
22 Web Design Trends To Watch In 2017
6 Apr, 17
Web Design & Development,
Each year, the web design company goes through some sort of progress rotation to keep on significant and exciting. What does 2017 have in stock up for us? We’ve put collectively a list of 22 trends to go on a shut eye on. Check these out below –
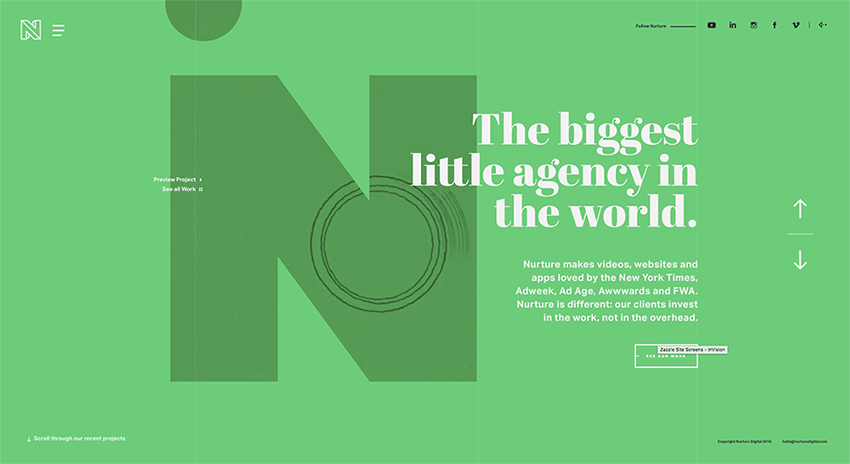
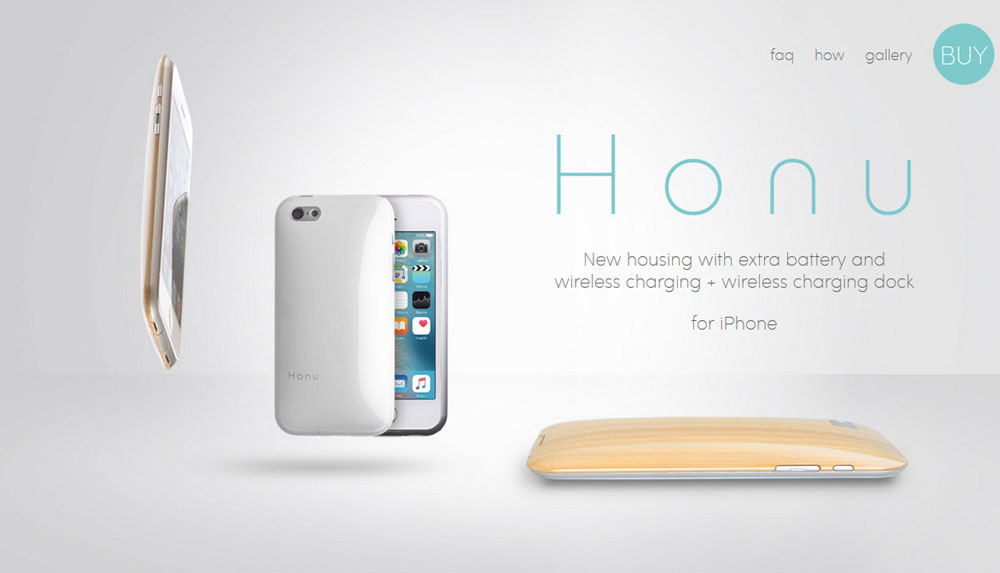
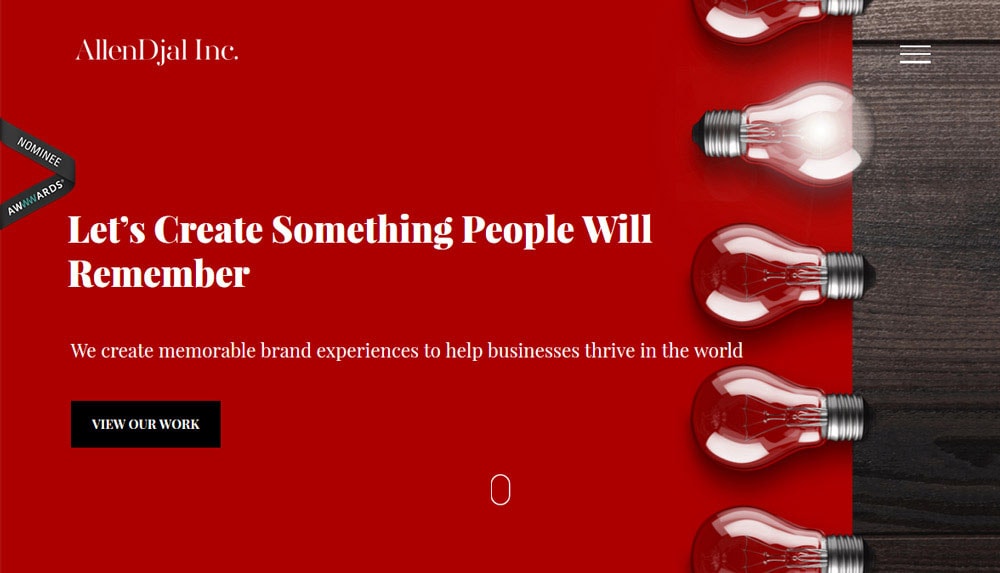
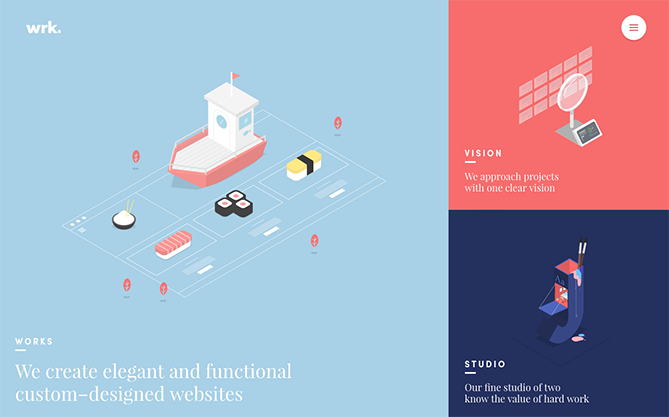
- Super Simple Homepages –

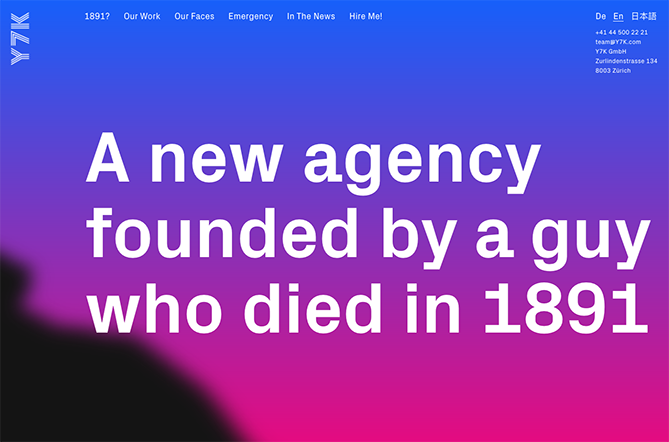
- Big, Bold & Beautiful Typography –

- Semi Flat and Material Design –

- Virtual Reality –

- Cinemagraphs –

- Bright Gradients –

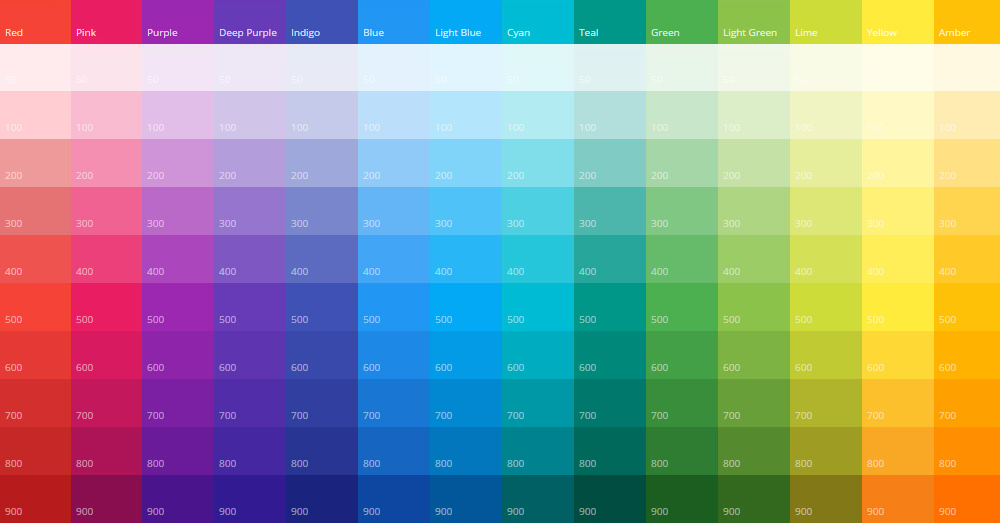
- Courageous Colors –

- Parallax Scrolling –

- Modular Design –

- Mobile Browsing (Responsive Design) –

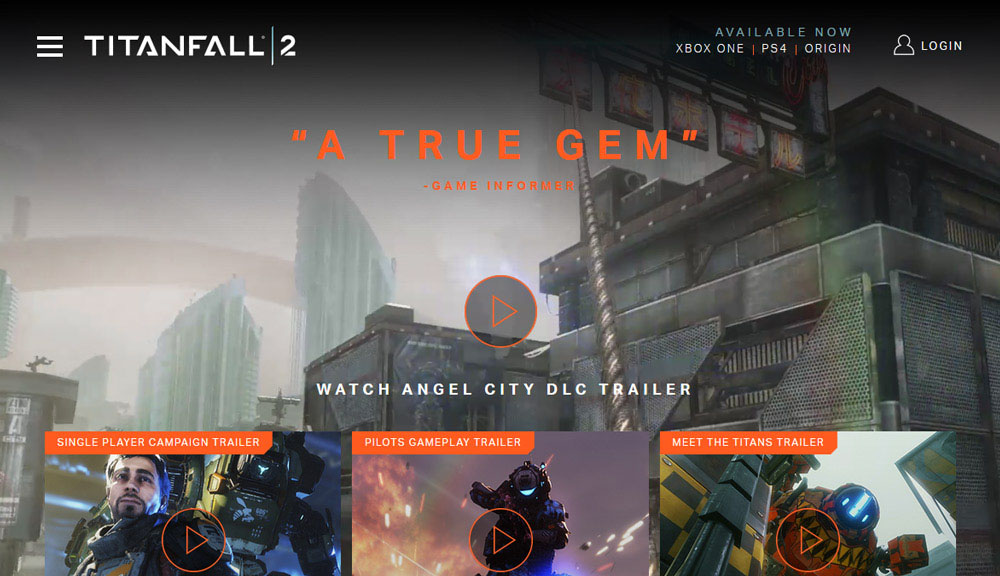
- Video Headers –

- Call to Action (CTA) Buttons –

- Hidden Navigation –

- Wearables Influence the Web –

- Machine Learning –

- Authentic Photography –

- Fonts Get Bigger and Bolder –

- Animations Advance –

- Bootstrap –

- Custom Graphics and Illustrations –

- Full-Screen Forms –

- SEO is Important –

Categoriesadd
- Augmented Reality (4)
- Enterprise (9)
- Games (15)
- Marketing (17)
- Mobile App Development (26)
- Mobile Apps (19)
- Mobility Solutions (1)
- Monetization (8)
- News (16)
- Remote Hiring (1)
- Strategy (13)
- Testing (7)
- Uncategorized (1)
- User Experience (8)
- Virtual Reality (4)
- Web Browsing (1)
- Web Design & Development (20)
Archiveadd